Creating a website is an exciting task that can seem overwhelming at first. From planning the structure to launching the site, each step offers its own challenges and rewards. Understanding the website design process is key to creating a site that not only looks good but also functions well for its users.
Whether you’re a beginner or someone with experience, following a clear path can make the process much easier. At the heart of this lies understanding what makes a website effective. Do you want it to be visually stunning, or do you prioritize a smooth user experience? The right process helps you make these decisions by breaking down each part into manageable steps.
So why is all this important for you? It’s about creating a digital space that speaks directly to those who visit. If done right, an effective web design process can turn any idea into a fully functional website that meets your goals. Take the time to understand these steps, and you’ll find yourself better prepared to build a site that truly stands out.
Phase 1: Planning And Strategy

In the initial phase of your website project, it’s essential to focus on understanding the site’s purpose, identifying the right audience, and setting clear goals. A well-laid plan sets the foundation for building a successful type of website.
Understanding The Purpose of Your Website
Knowing the purpose of your website is key to guiding its design and functionality. Ask yourself what you want your website to achieve. Are you starting an e-commerce site, an information blog, or a portfolio? Each type of website has unique requirements.
For e-commerce, features like a shopping cart and secure payment options are important. A blog needs an easily navigable archive. Defining whether your website is for selling products, sharing knowledge, or showcasing work helps focus efforts in the right direction.
Defining Your Target Audience
Clearly identifying who will visit your site is another crucial step. Think about your audience—what are their interests and needs? Knowing this guides the tone of your content and influences the layout of your website.
Consider demographics like age, location, and interests. This will help create a user experience that keeps visitors engaged. Knowing your audience informs decisions on design elements and content, ensuring relevance to those you aim to reach.
Setting Goals And Objectives
Set specific, measurable objectives for your website project. These goals help track progress and determine success. Are you looking to increase brand awareness, drive sales, or generate leads? Distinct goals offer a roadmap for development and content strategies.
Create a list of short and long-term objectives. For example, aim to achieve a certain number of site visitors per month or a specific sales increase within a quarter. Clearly defined aims keep your project focused, helping you measure achievements and refine strategies for optimal results.
Phase 2: Research And Inspiration
Research and inspiration are key to creating a unique and effective website. They help you understand your competition and find creative ideas while ensuring the design meets the needs of your users.
Conducting Competitive Analysis
Knowing what your competitors are doing can provide valuable insights. Look at their websites to see what works and what doesn’t. Identify their strengths, like user-friendly navigation or engaging visuals, and note any weaknesses, such as slow loading times. Consider the color schemes, typography, and layouts they use. This can help you distinguish your website from others in the market. Using tools like SWOT analysis can give a clear view of where your brand stands compared to others.
Gathering Design Inspiration
Inspiration can come from anywhere. Pay attention to popular design trends by visiting design galleries and award-winning websites. These platforms often showcase innovative ideas that can spur your creativity. Collect examples that resonate with your brand’s identity. Mood boards are useful for organizing your thoughts, allowing you to visualize textures, patterns, and colors that fit your vision. Analyzing these elements helps create a website that is both visually appealing and aligned with your brand’s essence.
Mapping User Journeys
Understanding how visitors interact with your site is essential. Map out the steps a user takes to reach their goal, whether it’s making a purchase or finding information. Start by defining user personas, which represent different user types who might visit your site. Then, outline each step in the process they may follow, identifying any potential obstacles. This helps you optimize the website structure and ensure it meets user needs. Tools like user flow diagrams can be helpful in visualizing these paths and making informed design decisions.
Phase 3: Design And Prototyping

During the design and prototyping phase, you focus on creating wireframes and mockups, selecting vital design elements, and refining visual design for an excellent user experience. This stage shapes your website’s appearance and sets the foundation for interactivity and usability.
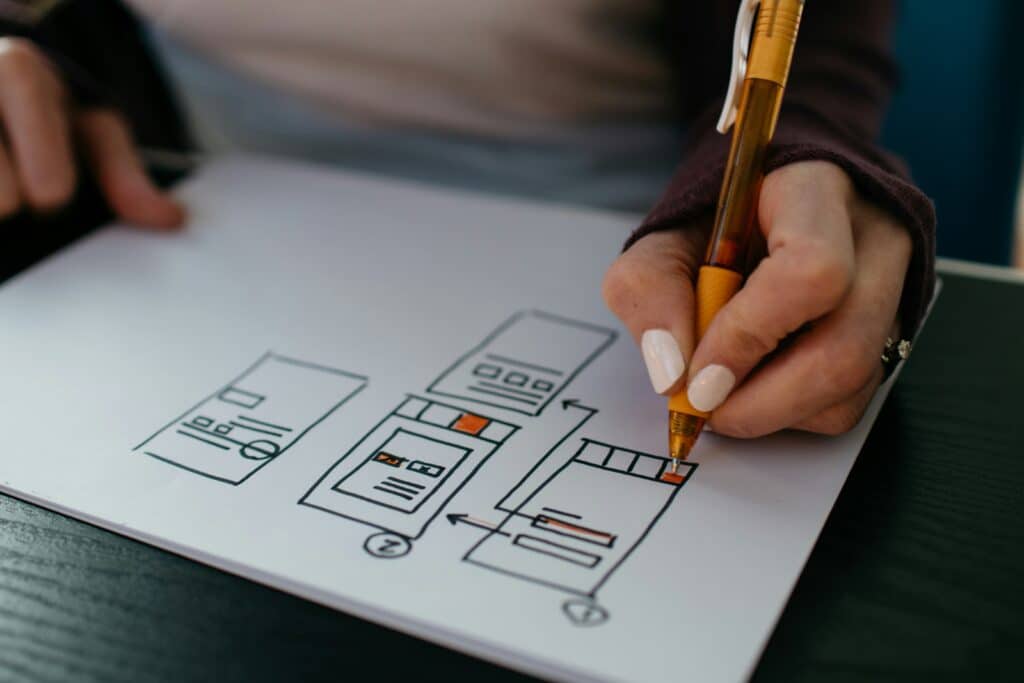
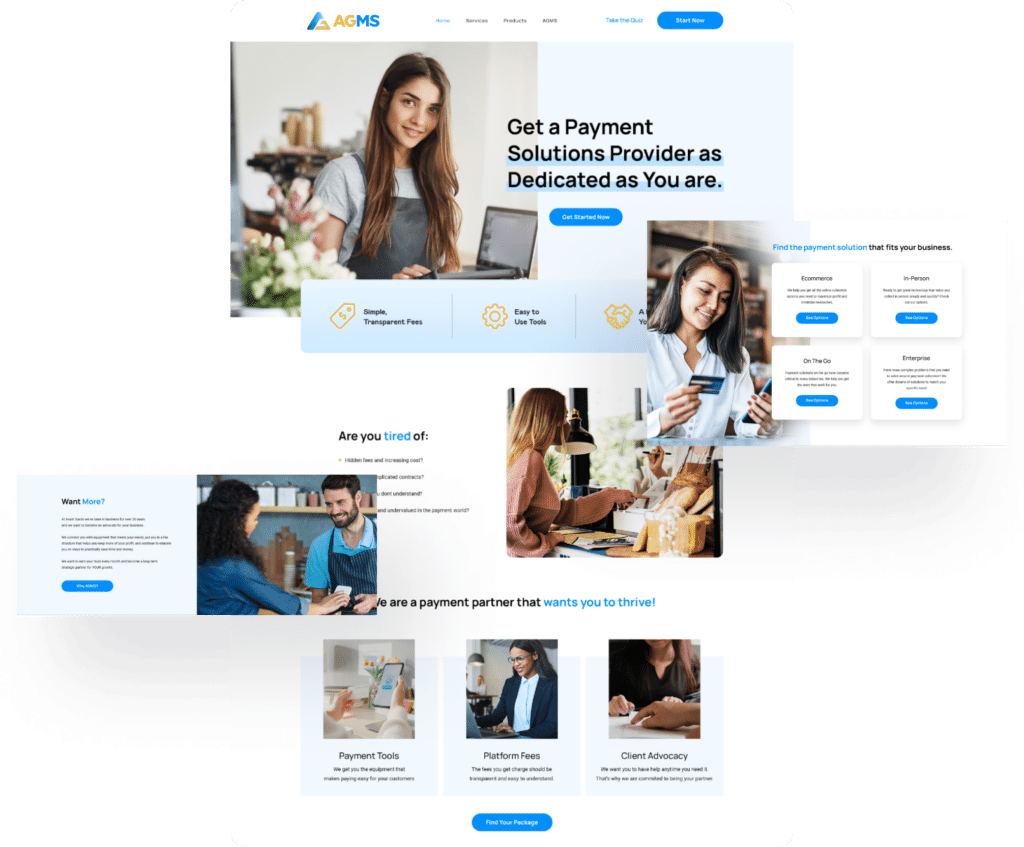
Creating Wireframes And Mockups
Wireframes act as a blueprint for your website’s layout. They outline the structure and placement of elements like the header, footer, navigation menu, and content areas. Wireframes help you visualize how a well-designed website will look before adding colors and images.
Once wireframes are finalized, mockups come into play. They represent a more detailed version of the wireframe, showcasing fonts, colors, and images. Mockups are crucial for seeing how your website will feel visually. To create effective mockups, consider user expectations and flows. This ensures that your design aligns with user needs and provides a seamless journey.
Selecting the Right Design Elements
Colors should reflect your brand and create a consistent visual identity. For instance, color palettes can influence emotions and perceptions. Fonts also play a big role, impacting readability and the Website Design Process.
Ensure that text is easy to read across devices. Images and graphics should be high-quality and relevant to your content. Poorly chosen visuals can distract users and undermine your message. Effective use of white space around elements can make your website look cleaner and improve user engagement. Additionally, consistent use of buttons and icons helps users navigate smoothly and intuitively.
Importance of Visual Design And User Experience
Visual design isn’t just about looks; it influences how users interact with your website. A good design draws attention to important elements, guiding users toward desired actions like signing up or making a purchase. Strong visual hierarchies direct focus to key parts of the page.
User experience (UX) combines these visual aspects with functionality and user satisfaction. UX design ensures that interactions are simple and satisfying. A positive user experience can foster longer visits and conversions. It’s crucial to prioritize easy navigation and fast load times. By putting users first, your design and development ensures that visitors have an enjoyable time on your site.
Phase 4: Content Creation And Integration
This phase combines writing and visuals to shape your site’s purpose effectively. It connects your audience with relevant information and design elements to enhance user experience.
Role of Content In Web Design
Content is the backbone of any website. It conveys the site’s purpose and helps engage users. Effective website content should inform, educate, or entertain your visitors while maintaining relevance to your theme.
A clear message, paired with well-structured content, can significantly impact user engagement. It guides users and supports navigation through the entire website, creating a seamless experience. Additionally, the content also aids in the design process by aligning with the visual elements, ensuring both readability and appeal.
Crafting Engaging Copy And Visuals
Creating content involves both writing text and choosing visuals that attract users. Engaging copy starts with understanding your audience and using language that resonates with them. It’s important to be clear and concise, avoiding any fluff that might confuse or bore readers.
Visuals should complement your text, adding depth and interest to the website design. Use images, videos, and graphics to break up text and make the page more inviting. Well-chosen visuals can emphasize key points and help users better understand your content.
Best Practices For Content Placement
Content placement is about organizing information so it’s easy to find. Use headings and subheadings to break text into sections, making it easier for users to scan. This improves navigation and ensures important content is seen.
Incorporate white space to prevent the page from looking cluttered. Group related content together, and place the most important information at the top. This enhances readability and ensures users get the key message quickly. Consistent placement of elements, such as navigation menus and call-to-action buttons, across your entire website ensures familiarity and helps users find what they need without getting frustrated.
Phase 5: Development and Coding

During this phase, designs come alive as they get converted into working websites. A web development team works to ensure every function and feature performs as intended. Testing follows, making sure the site is accessible across different devices and browsers.
Converting Designs Into Functional Code
This step involves turning your designs into a working website. You start by using front-end technologies like HTML, CSS, and JavaScript to build the visual parts of the site. This requires strict attention to detail to match the approved designs.
Back-end development is equally important. It involves setting up server-side components, like databases and APIs, that support the website’s functionality. This ensures data is stored and retrieved efficiently. Following industry standards helps maintain consistency and quality in the code.
Working With a Web Development Team
Building a website is often a team effort, combining different skills. A successful team communicates well, sharing updates and addressing any challenges that arise. Project management tools, like Jira or Trello, help keep everyone on track.
Each team member has a role. Front-end developers handle visuals and interactivity. Back-end developers ensure server-side functionality. UX designers might test user journeys. You should encourage collaboration to integrate different elements smoothly. This teamwork leads to a cohesive final product.
Testing for Responsiveness and Browser Compatibility
Testing is crucial to ensure your site works across devices and browsers. Responsive design allows the website to adjust its layout dynamically based on the screen size. Tools like Chrome DevTools let you see how your website appears on various devices.
Different browsers can interpret code differently. Testing with popular browsers like Chrome, Firefox, and Safari can catch discrepancies. Fixing these issues early prevents user frustration. Automated testing tools can streamline the process, making it easier to maintain a consistent user experience.
Phase 6: Launch And Post-Launch
Launching your website is a big moment, but the work doesn’t stop there. Ensuring a smooth launch, conducting immediate tests, and maintaining the website over time are essential steps. Each plays a critical role in keeping your website up and running successfully.
Preparing For A Successful Website Launch
Before you launch your new website, it’s important to ensure everything is ready. A checklist can help you cover all the bases. Start by verifying all links are working correctly. Images should load fast, and text should be free of errors. Testing for different devices and screen sizes ensures users have a good experience no matter how they access your site.
Make sure security features are in place. This includes setting up HTTPS and checking for vulnerabilities. You also need a backup plan to restore your data if something goes wrong. Choose a reliable hosting service to keep the website operational. This preparation minimizes potential launch day problems.
Post-Launch Testing And Tweaks
After the launch, begin by monitoring the site closely. This is when many technical issues may arise. You might encounter broken links or parts of the site that don’t display properly. Use analytics tools to see how visitors interact with your site. This data tells you what works and what might need improvement.
Load times and site speed are vital metrics to watch. Slow performance can drive users away. Checking the site across different browsers can reveal compatibility issues. Remember that initial feedback from users is invaluable. It provides clues about necessary adjustments and improvements.
Ongoing Maintenance And Optimization
Your website needs constant attention even after the launch. Regular updates protect against security threats. New content keeps visitors coming back. Frequent software updates and plugin checks are crucial in the development process, as they can affect both performance and security.
Pay attention to SEO practices to remain competitive in search engine rankings. Regularly review and refresh your content for relevancy. Monitoring analytics helps identify trends and areas for enhancement. By regularly optimizing, your website continues to meet users’ needs effectively, leading to better engagement and success.
Common Pitfalls To Avoid In the Web Design Process
Designing a website involves making careful choices to avoid common mistakes. Understanding the specifics of poor design practices helps in creating more user-friendly and business-oriented websites.
Design Elements To Avoid
One major issue in web design is putting too much focus on aesthetics while ignoring user needs. Elements like overly complex animations or cluttered layouts might look good but can confuse visitors. Ensuring that texts are readable and choosing colors that enhance visibility are key.
Another problem is the failure to prioritize mobile responsiveness. With more users accessing websites on their phones, a design that doesn’t adapt to small screens can lead to a poor experience. Simple and intuitive elements can make navigation easy across all devices.
Lastly, pay attention to load times. Heavy graphics and videos can slow a website significantly. This can frustrate users and cause them to leave before the site even fully loads. Keeping the design streamlined helps in maintaining satisfactory load times.
How Poor Design Impacts Business Goals
Bad design impacts your business more than you might think. First, it affects user experience, which can lead to high bounce rates. If users find it hard to browse your site, they will not stay long, and your conversion rates will drop.
Search engines also rank sites poorly if they detect high bounce rates or slow load times. This can lead to less visibility on search results, which is detrimental to your business’s online presence. Consistency in design supports business goals by keeping users engaged and returning.
For effective communication of brand values, ensure that your design aligns with your business identity. If your website doesn’t reflect your brand accurately, users can become confused or disengaged, ultimately impacting customer trust and loyalty.
Tips For Effective Project Management

Effective project management in web design involves guiding all team members and maintaining strong communication. A web designer’s role is crucial, and smooth collaboration with development teams is essential for success.
Role of A Web Designer In The Process
A web designer plays a vital role in keeping the project visually cohesive and aligning design elements with the client’s vision. Your main tasks include creating wireframes, mockups, and final design layouts. It’s important to make your designs user-friendly and engaging while ensuring they meet all project requirements.
Designers should actively participate in client meetings to gather clear insights and feedback. This way, projects remain aligned with the client’s goals. Being open to feedback and ready to make adjustments helps ensure the final product meets expectations.
Good communication among team members is key in the development process. Designers should work closely with developers, content creators, and other stakeholders. This keeps everyone on the same page and helps avoid misunderstandings. By being organized and aware of deadlines, you can help keep the project on track.
How To Collaborate With Development Teams
Effective collaboration between designers and developers enhances the quality of the final product. Start by establishing clear communication channels to discuss project needs and deadlines. This helps you track progress and address any issues quickly.
Utilize tools like Slack, Trello, or Asana to organize tasks and share updates. These platforms allow team members to stay informed and manage workflows easily.
Hold regular meetings to review progress and discuss challenges. Encourage an environment where everyone can contribute ideas and solutions. This fosters innovation and problem-solving.
Document all changes and updates to prevent confusion. Maintaining transparency ensures that everyone knows the current project status and responsibilities. Flexibility and openness to feedback can improve teamwork and lead to a more successful project outcome.
Frequently Asked Questions
Getting familiar with key steps and tools in web design can significantly streamline the design process. Avoiding common pitfalls and following best practices ensures your work is effective and user-friendly. These FAQs address how these elements play into a successful web design project.
What are the main steps in web design?
Web design typically begins with planning, where goals and user requirements are determined. The next steps involve creating wireframes and mockups, designing visual elements like color and typography, and then moving to development and testing. Delivery and maintenance follow, ensuring the website remains updated and functional.
What tools are essential for web design?
There are several indispensable tools in web design. Graphic design software like Adobe Photoshop and Sketch helps create visuals. For coding, you’ll need text editors like Visual Studio Code. Website builders such as WordPress or Wix simplify the design process. Prototyping tools like Figma and InVision are valuable too.
How do you document the web design process?
Documenting involves keeping track of project stages, design decisions, and feedback. You can use project management software like Trello or Asana to organize tasks. Detailed notes and design specifications should be maintained to ensure clarity and consistency throughout the different stages of design.
What are common web design pitfalls to avoid?
One common pitfall is not making mobile-friendly designs. Ignoring user feedback or skipping usability testing can also lead to a poor user experience. Overcomplicating layouts or using too many colors can make a website look cluttered. It’s crucial to test for broken links and ensure fast loading times.
What are the best practices in web design?
Consistent use of colors, fonts, and layouts is vital for a cohesive look. Keep navigation simple to enhance usability. Use whitespace effectively to make content readable. Accessibility should be prioritized, ensuring all users can interact with your site. Regularly update your site to enhance security and relevance.
How is user experience incorporated into the web design process?
User experience (UX) starts by understanding your audience’s needs and behaviors. Creating user personas can be helpful. During the design phase, focus on intuitive navigation and responsive design. Employ usability testing throughout to get feedback and refine the design, ensuring it meets user expectations.