In today’s digital landscape, your website’s design can significantly impact your success. Results-focused web design emphasizes creating sites that meet specific business goals, such as increasing user engagement and boosting conversion rates. By prioritizing clear calls-to-action and user experience, you can make your website work harder for you.
Instead of just looking good, a results-focused approach ensures your site is functional and easy to navigate. This method aligns design choices with measurable outcomes, meaning every element serves a purpose. If you’re aiming for a website that not only attracts visitors but also encourages them to take action, understanding this type of design is essential.
As you explore the principles of results-focused web design, you’ll see how it differs from traditional methods that often value appearance over functionality. This guide will cover important elements and strategies to help you make your website more effective and user-friendly.
The Importance of User Experience in Web Design
User experience (UX) plays a key role in web design by influencing user behavior and engagement. A focus on UX can lead to higher satisfaction and conversion rates, making it essential for effective website design.
Understanding User Behavior and Engagement
To create an effective web design, you need to understand how users behave when they visit your site. Analyzing metrics such as bounce rates and time spent on a page can reveal what attracts or drives away users.
Also, observing user interactions can show which elements resonate the most. Engaging content, clear calls to action, and an intuitive layout keep users interested. When users feel comfortable, they are more likely to explore and convert.
Remember, the goal is to provide a seamless experience that meets user expectations. By focusing on user behavior, you can identify areas for improvement, ensuring that visitors stay engaged with your site.
Designing for Conversion Rate Optimization (CRO)
Creating a website involves more than just aesthetics; it also requires strategic design to improve conversion rates. Effective CRO relies on UX principles that make it easy for users to complete desired actions, like making a purchase or signing up for a newsletter.
Key elements in results-driven web design include prominent calls to action, simplified forms, and clear information hierarchies. Visual elements such as buttons and images should guide the user without causing confusion.
You can significantly boost your website’s effectiveness by prioritizing CRO within your web design. You’ll create pathways that naturally lead users toward conversion, increasing your website’s value.
Utilizing User Research for a User-Centered Approach
User research is essential for crafting a user-centered design that prioritizes measurable results. Engaging with actual users through surveys, interviews, or usability tests can provide critical insights into their needs and preferences.
This valuable feedback allows you to adjust your design to better fit users’ expectations. It can help you pinpoint pain points and understand what features they find helpful or frustrating.
Constantly gathering and applying user feedback ensures that your website evolves alongside user needs. A user-centered approach leads to a more satisfying experience for visitors, resulting in better engagement and loyalty.
Conversion Strategies in Web Design
In web design, implementing effective conversion strategies Implementing these strategies can significantly increase your conversion rates and boost your digital marketing efforts. Focusing on critical elements like calls to action and user feedback enhances the user’s experience and encourages desired actions.
Effective Calls to Action (CTAs)
Your calls to action (CTAs) are vital for guiding users toward specific actions. They should be clear, actionable, and placed prominently on your website. Use concise language like “Sign Up Now” or “Get Started Today.”
Colors and design matter too. Ensure your CTAs stand out against the background. Buttons should be large enough to click easily. Consider adding urgency by integrating phrases like “limited time offer” as part of your content strategy.
Additionally, A/B testing different CTA versions is a crucial part of the design process to identify which performs better. Test various colors, wording, and placements during the design process to discover what resonates most with your audience.
Leveraging Design Elements for Higher Conversion Rates
The design elements of your website can greatly impact conversion rates. A clean, user-friendly layout keeps visitors engaged. Organize content in sections with headlines and bullet points to make it digestible, which is essential in responsive web design.
Images play a crucial role; use high-quality visuals that relate to your purpose. Ensure any images of people have direct eye contact with visitors, creating a sense of engagement that supports your content strategy.
Whitespace is also important. It prevents overwhelming your audience and helps highlight crucial information. A well-structured website guides users smoothly through the content of your CTAs.
Incorporating User Testing and Feedback
User testing and feedback are essential in optimizing your web design. Conduct tests with real users to observe how they interact with your site. Note any confusion or difficulties they experience.
After testing, gather feedback to understand their thoughts and feelings about their experience. This information is gold. It helps you identify what works, what doesn’t, and where improvements are needed.
Using this feedback, make gradual changes to improve usability. This iterative process turns insights into actionable design strategies, ultimately helping to increase your conversion rates.
Key Principles of Results-Focused Web Design

Results-focused web design hinges on several core concepts that enhance user experience and drive desired outcomes. This includes mobile responsiveness, effective visual hierarchy, and thoughtful content organization. Each aspect plays a crucial role in creating a website that meets the needs of users and helps achieve business goals.
Mobile Responsiveness and Cross-Device Compatibility
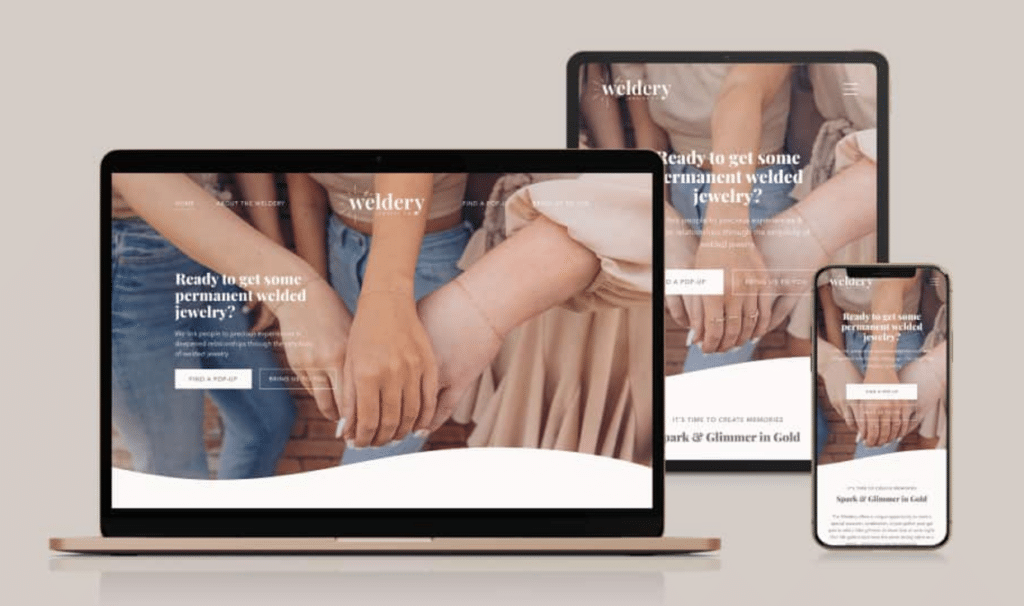
Your website must be mobile-responsive. This ensures that it looks and works well on all devices, including smartphones and tablets. A mobile-friendly design adjusts images and text sizes to fit different screen sizes.
Cross-device compatibility can significantly affect how users engage with your site. When users access your website from various devices, they should have a consistent experience. This means using flexible layouts and scalable images to create a seamless look across platforms.
To achieve this, consider using responsive design frameworks like Bootstrap or Foundation. These tools help create websites that adapt fluidly to any screen size. This way, users can easily interact with your content, leading to higher satisfaction and engagement.
Visual Hierarchy and Design Principles
Visual hierarchy directs users’ attention to the most important elements of your site. By utilizing design principles like size, color, and contrast, you can guide users through your content smoothly.
Start by using larger font sizes for headings and subheadings to make them stand out. Using a contrasting color scheme can also help draw attention to calls to action. Make sure the colors align with your brand while ensuring readability.
Typography is key in establishing hierarchy as well. Choose fonts that complement each other. Use different weights—bold for emphasis—to highlight important information. Together, these elements can enhance the user experience by making it easy to find information.
Imagery and Content Organization
Imagery plays a vital role in engaging users. High-quality visuals can convey messages quickly and effectively. Use images that reflect your brand and resonate with your audience to create a well-designed website.
Effective content organization is also essential. Break up text into smaller paragraphs and use lists to present information clearly. This helps users scan the page quickly, improving readability.
Consider structuring your content with headings and subheadings. This creates a clear flow and guides users through the information. Integrating images strategically can also support your text, making it visually appealing and easier to digest.
Technical Aspects of SEO-Driven Design
Creating an effective SEO-driven design requires attention to key technical aspects. Focus on improving site speed, utilizing on-page SEO strategies, and ensuring mobile accessibility. These factors can significantly enhance search engine rankings and improve user experience.
Improving Site Speed and Performance
Site speed is vital for both user experience and search engine rankings. A slow website can frustrate visitors and lead to higher bounce rates. To optimize performance, start with image compression. Reduce image sizes without sacrificing quality. Implement caching strategies to store frequently accessed data. This approach minimizes loading times for returning visitors.
You should also consider using a Content Delivery Network (CDN) as part of your digital marketing efforts to distribute your content across multiple servers. This helps load your site faster for users around the world. Monitor your site’s performance using tools like Google PageSpeed Insights. Regularly review and upgrade your hosting plan to support traffic as your site grows.
On-Page SEO and Internal Linking Strategies
On-page SEO is crucial for helping search engines understand your content. Use relevant keywords in titles, headers, and throughout your text. Maintain clear and concise meta descriptions to encourage clicks from search results.
Internal linking boosts SEO by connecting related pages on your site. This practice helps search engines crawl your site more easily, which also enhances your search engine optimization efforts. You should link high-traffic pages to enhance their visibility. Aim for a logical structure that allows users to navigate seamlessly between related topics.
Remember to use descriptive anchor text for links. This gives users a clear idea of what they’ll find when they click. Regularly update content to keep it fresh and relevant, which is vital for maintaining strong rankings.
Mobile-First Indexing and Accessibility
With the rise of mobile browsing, search engines prioritize mobile-friendly designs. Mobile-first indexing means that search engines consider the mobile version of your site first. Ensure your website is responsive, meaning it adapts to different screen sizes without losing functionality.
Accessibility is equally important. Make your site usable for all visitors, including those with disabilities. Use alt text for images, provide transcripts for videos, and ensure your site is navigable via keyboard for users who cannot use a mouse.
A well-structured HTML and CSS will improve both usability and readability. By focusing on mobile-first design and accessibility, you enhance user experience, which can positively impact your search engine rankings.
Tracking Success and Continuous Improvement

To ensure your web design meets business objectives, you need to focus on tracking success and improving continuously. This involves using analytics tools, engaging in A/B testing, and adopting an iterative design approach.
Utilizing Analytics Tools for Data-Driven Insight
Analytics tools are essential for understanding how users interact with your website. Tools like Google Analytics offer insights into visitor behavior, traffic sources, and conversion rates.
You can track key performance indicators (KPIs) such as page views, average session duration, and bounce rates. This data lets you see which areas of your site are performing well and which are not.
By analyzing this information, you can make informed decisions and adjustments. Setting up goals and tracking conversions enhances your ability to measure ROI accurately. Regularly reviewing this data enables ongoing adjustments that align with your business growth.
The Role of Continuous A/B Testing
A/B testing is a powerful method for optimizing your web design. By comparing two versions of a webpage, you can determine which one performs better.
Start by defining specific goals, such as increasing clicks or improving conversions. Create variations of elements like headlines, images, or call-to-action buttons. Running these tests with real users can help you see what resonates best.
Monitor the results to gain insights into user preferences. Make adjustments based on performance data. Continuous A/B testing not only improves user experience but also drives higher engagement and better ROI.
Iterative Design for Business Growth
Iterative design is an ongoing process that involves making gradual improvements to your website. Instead of waiting for a complete overhaul, you can implement small changes over time.
Gather feedback through user surveys or usability tests to identify areas for enhancement. Use analytics to guide your design decisions, focusing on aspects that impact business growth directly.
Adopting an iterative approach keeps your design fresh and responsive to user needs. By consistently refining your site, you align it more closely with your objectives and ensure better outcomes for your business.
Frequently Asked Questions
Understanding key aspects of web design can enhance your site’s effectiveness. You will find specific insights about strategies, optimization, metrics, user experience, responsive design, and content layout.
What are the essential elements of an effective web design strategy?
An effective web design strategy includes a clear purpose, targeted audience, and defined goals. Start with user research to understand their needs and preferences. This helps in creating a design that resonates with them.
Additionally, consider elements like visual hierarchy, navigation, and accessibility. These components contribute to a user-friendly experience, ensuring visitors can find what they need easily.
How can conversion rates be optimized through web design?
Optimizing conversion rates involves creating clear calls to action. Make sure buttons stand out and use persuasive language that encourages users to take action.
A streamlined checkout process is also vital. Reduce the number of steps needed to complete a purchase as part of your responsive web design strategy. This can significantly lower abandonment rates.
What metrics should be tracked to evaluate the success of a website?
Key metrics to track include page views, bounce rates, and average session duration. These indicators help you understand user engagement.
Additionally, monitor conversion rates and return on investment (ROI). These metrics reflect the effectiveness of your web design in achieving business objectives.
How do user interface and user experience contribute to website effectiveness?
A well-designed user interface (UI) enables easy navigation and interaction. When users can find what they need without trouble, they are more likely to stay on your site.
User experience (UX) encompasses the overall satisfaction a visitor feels. A positive UX leads to increased trust and loyalty, making users more likely to return and recommend your site.
What role does responsive design play in enhancing website performance?
Responsive design ensures your site works well on various devices. With many users accessing the internet via phones or tablets, a responsive layout is essential.
This approach improves user experience and helps maintain consistent branding across devices. Search engines also favor responsive sites, which can positively impact your rankings.
What best practices should be followed for content layout to facilitate user engagement?
Organize your content in a clear and logical manner. Use headings, bullet points, and short paragraphs to break up text. This makes it easier for users to scan and find relevant information.
Incorporate visuals like images and videos to enhance engagement. Relevant visuals can capture attention and help convey your message more effectively.